Quick Response (QR) codes are all around us, helping us quickly retrieve information on our mobile devices. QR codes are high-density barcodes that encode all kinds of information: numbers, alphanumeric, byte/binary, and even script languages like Kanji.
The origins of the QR code can be traced back to 1994 when the Japanese automotive industry invented the standard. Today, the primary use of the QR code is to encode website information for use in advertising or support scenarios.
In this post, we’ll see how we can generate a QR Code using C#.
Generating QR Codes
In a C# project, we first need to install the SkiaSharp.QrCode package. This particular package uses SkiaSharp, which allows us to generate QR codes on multiple platforms, including Linux and Mobile.
Once we install the package, we’ll need to perform the following steps:
- Prepare our content
- Create a QR code generator
- Set the Error Correction Capability (ECC) Level
- Create a
Canvasto render our QR code on - Take a “snapshot” of our canvas and render it to disk
It sounds more complicated than it is. Here is the final code sample.
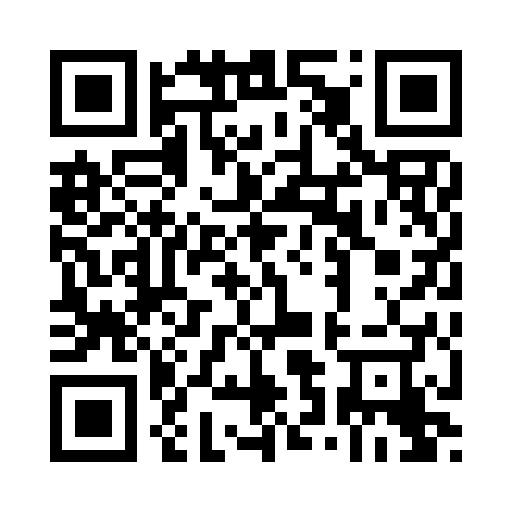
When we run the code, we receive a 512px by 512px QR code.

We picked an ECC Level of H, but there are more levels to choose from, including L, M, and Q. The ECC Level is essential, depending on the use case we have planned for our final image. We want to pick a higher ECC level if we expose our QR Code to potentially harsh conditions or visual obstructions such as weather and dirt.
- Level L (Low): 7% of data bytes can be restored.
- Level M (Medium): 15% of data bytes can be restored.
- Level Q (Quartile): 25% of data bytes can be restored.
- Level H (High): 30% of data bytes can be restored.
In the case of this sample, since we set the ECC Level to H, we can cover 30% of the code itself before it becomes unreadable. For example, if we wanted to put a cute puppy in the middle of our QR code, it would still work. We can try it with our mobile device’s camera.

The most significant advantage of using the SkiaSharp.QrCode is we still have access to the SkiaSharp API. Having access to our canvas means we can composite more on top of the QR Code, as is the case with the puppy image. We could imagine putting a company logo or message in the middle of the QR code for more helpful visual cues.
Conclusion
It’s taken a while for QR codes to gain popularity, but we can see them used in our favorite coffee shops, networking devices, advertising campaigns, and everywhere. The ability to generate QR codes on multiple platforms with SkiaSharp is a powerful tool for all developers. It’s essential to keep in mind the ECC level when creating our QR codes, as it can be the difference between a successful scan and a failure. Higher ECC levels increase the data density in the image, so be aware of the implications.
I hope you found this blog post helpful, and as always, feel free to share and comment.

 Photo by
Photo by 


