I recently worked on a VueJs sample, “Sharing Information Between Vue Components With A Bus.” I recommend that folks read that post (after reading this post, of course).
Throughout the development process, I was making sure that each commit was a self-contained step. The ultimate goal is to navigate each commit as a progressive step towards the final result. To make the process of scrubbing through commits easier, I searched for pre-existing git aliases with little luck.
I did stumble upon a solution that works for bash users, and in this post, We’ll see how to get git paging in our repositories with helper actions first, prev, next, and last.
Git Bash Scripts
The first step is to create some bash scripts. We’ll create a bash script for each helper method we need: first, prev, next, and last. We first want to create a folder in our path.
In this directory, we want to create the four files located below. We can leave off any extension and name them exactly like the header of each section states.
git-first
git-prev
git-next
git-last
Executable Bash Scripts
We need to make each bash script executable and will involve the use of the chmod command.
Global Bash Scripts
To ensure our bash scripts are accessible from everywhere, we want to have .git-bin directory is on our PATH. To do this, we need to open our .bashrc or .zshrc file and append the following text.
We can now access the commands from our terminal by typing git-first, git-prev, git-next, or git-last. We could stop here, but we could take one more step to make this even more impressive.
Adding Git Aliases
This step is optional, but it adds to a more natural experience. We want to add these scripts as git aliases. Having the commands as git aliases mean we can invoke them as part of our git workflow. We need to add the following to our .gitconfig file.
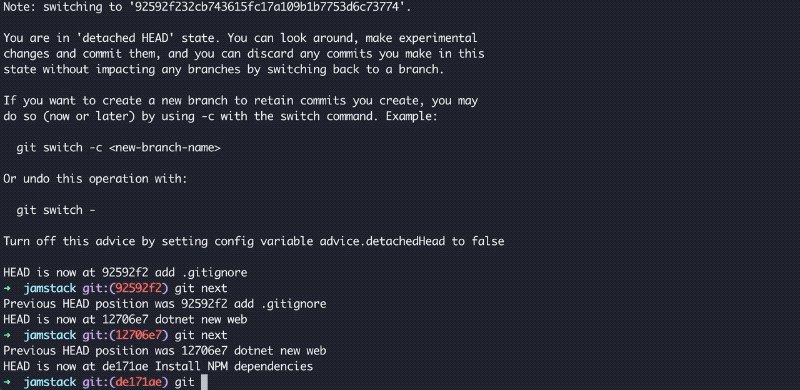
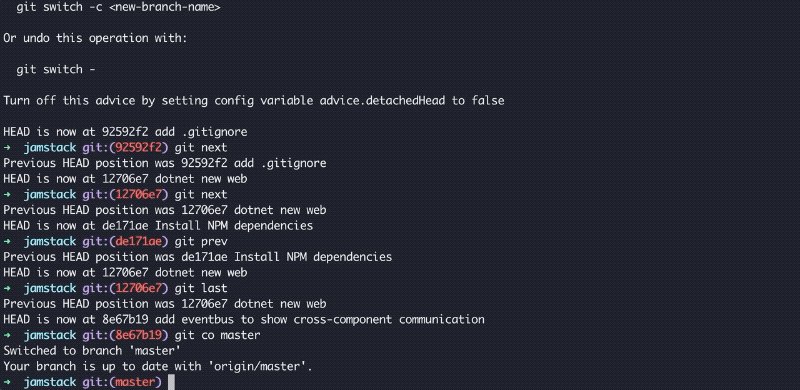
If we already have other aliases, we can append the new aliases to the end of the list. We can now invoke the commands in our git repository, as seen below. I am using my JAMstack solution, which shows who you can merge a static site generator with asp.net core and a frontend framework.

Note: When navigating commits, we are in a detached HEAD. This means we can look around and experiment, but we may not commit any changes until we create a new branch.
Conclusion
Using commits to tell a story is a powerful technique for authors and teachers. By utilizing a few simple bash scripts, we can build a guide experience for folks interested in our sample. I have tested this approach on macOS, and it works great. If a developer is using another operating system, their mileage may vary. I hope developers give this approach a try and let me know how it works.

 Photo by
Photo by 


