I was paying a bill today and after submitting the form, I saw a successful confirmation page. There on the confirmation page was a message displayed in retina-burning red.
Do Not Refresh The Page
This was an expensive payment. I assume that refreshing the page would cause a double billing issue. As a seasoned web developer, I have learned to solve this issue. Before we solve the issue, let us discuss how the problem occurs.
For the impatient, the “confirm form resubmission” appears because you are refreshing the page after a POST action has occurred and a refresh is resubmitting the form. It is likely the developer of the site has not correctly developed the flow of the site. If you can, contact them and point them to this blog post.
The Problem
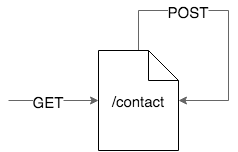
As developers, we like to keep our code as “simple” as possible. This can cause us to violate the Single Responsibility Principle. Let’s take the simple use case of a contact form. We may violate the principle as seen in the image below.

The image shows that a single action handles both the GET and POST HTTP verbs. A refresh of the page is ambiguous. Most browsers have defaulted to assuming a resubmit of the form.
The Solution
The solution is simple. We need to break our contact form into the sum of its parts. Three parts to be exact:
- The action that displays the form via
GET. - The action that handles the form
POST. - A confirmation page that we
Redirectto.
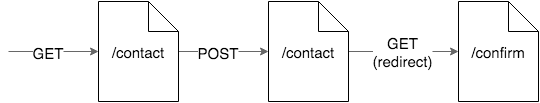
You can see the resulting flow in the next image.

In our image, the two /contact nodes are distinct actions differentiated by an HTTP verb. In our first figure, a single action could handle both GET and POST verbs. This will help in the invent our users use the back button. By pressing back, they are redirected to our initial form. The confirmation page is the most important addition. If a user is redirected to a different URL, a refresh of the confirmation page will not resubmit the form. The key is to utilize Redirect correctly.
Conclusion
Most of the time, the “Confirm Form Resubmission” problem is not a technological issue, but an implementation one. Some technologies like ASP.NET WebForms have this problem due to their implementation philosophy, mainly the PostBack model. If you are stuck on a platform like WebForms, you may want to look into utilizing better routing strategies. Following the solution above should solve most resubmission issues.
There are also technical solutions to this problem, but they are harder to execute. You could put a token on the page and is checked against previous submissions. This technical approach helps avoid duplicate requests being sent to the server. For most applications, it is not necessary. Although it may be a good addition depending on your circumstances.

 Photo by
Photo by 


